Google-ը App Store-ում ներկայացրել է իր Chrome ինտերնետ բրաուզերի բջջային iOS տարբերակը եւ ցույց տվել, թե ինչպիսին պետք է լինի նման հավելվածը։ iPad-ի և iPhone-ի հետ Chrome-ի հետ առաջին փորձառությունները ճնշող մեծամասնությամբ դրական են, և Safari-ն վերջապես զգալի մրցակցություն ունի:
Chrome-ը հենվում է աշխատասեղանների ծանոթ ինտերֆեյսի վրա, այնպես որ նրանք, ովքեր օգտագործում են Google-ի ինտերնետային զննարկիչը համակարգիչների վրա, իրենց կզգան ինչպես տանը՝ iPad-ի նույն բրաուզերում: IPhone-ում, իհարկե, ինտերֆեյսը պետք է մի փոքր փոփոխվեր, բայց կառավարման սկզբունքը մնում է նույնը: Desktop Chrome-ի օգտատերերը մեկ այլ առավելություն կտեսնեն բրաուզերի կողմից առաջարկվող համաժամացման մեջ: Հենց սկզբում iOS Chrome-ը ձեզ կառաջարկի մուտք գործել ձեր հաշիվ, որի միջոցով կարող եք այնուհետև համաժամացնել էջանիշները, բաց վահանակները, գաղտնաբառերը և կամ omnibox պատմությունը (հասցեագոտ) առանձին սարքերի միջև:
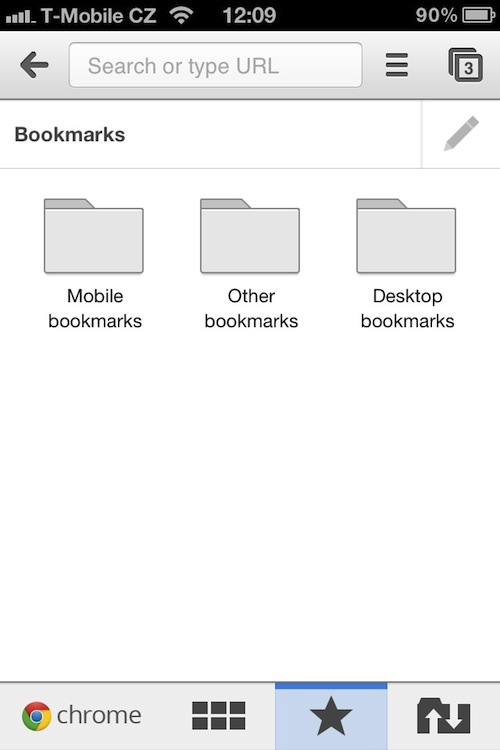
Համաժամացումը կատարյալ է աշխատում, այնպես որ հանկարծ ավելի հեշտ է տարբեր վեբ հասցեներ փոխանցել համակարգչի և iOS սարքի միջև. պարզապես բացեք էջ Chrome-ում Mac-ում կամ Windows-ում և այն կհայտնվի ձեր iPad-ում, դուք ստիպված չեք լինի պատճենել կամ պատճենել որևէ բարդ բան: . Համակարգչում ստեղծված էջանիշները համաժամացման ժամանակ չեն խառնվում iOS սարքում ստեղծվածների հետ, դրանք դասավորված են առանձին թղթապանակների մեջ, ինչը հարմար է, քանի որ ոչ բոլորին են պետք/օգտագործում նույն էջանիշները շարժական սարքերում, ինչ աշխատասեղանին: Այնուամենայնիվ, առավելություն է, որ iPad-ում էջանիշ ստեղծելուց հետո կարող եք անմիջապես օգտագործել այն iPhone-ում:
Chrome iPhone-ի համար
«Google» բրաուզերի ինտերֆեյսը iPhone-ում մաքուր է և պարզ: Զննարկելիս կա միայն վերևի սանդղակ՝ հետևի սլաքով, omnibox, ընդլայնված ցանկի կոճակներ և բաց վահանակներ: Սա նշանակում է, որ Chrome-ը կցուցադրի 125 պիքսել ավելի շատ բովանդակություն, քան Safari-ն, քանի որ Apple-ի ներկառուցված ինտերնետային բրաուզերը դեռևս ունի ներքևի գիծ՝ կառավարման կոճակներով: Այնուամենայնիվ, Chrome-ը դրանք տեղավորեց մեկ բարում: Այնուամենայնիվ, Safari-ն ոլորելիս թաքցնում է վերին սանդղակը:
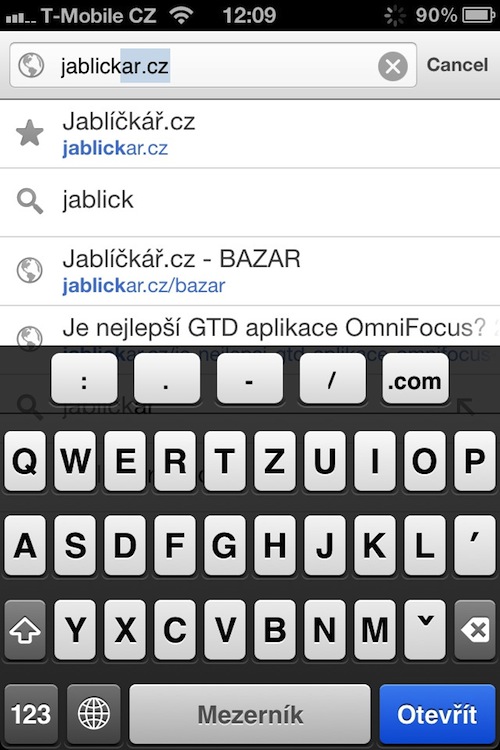
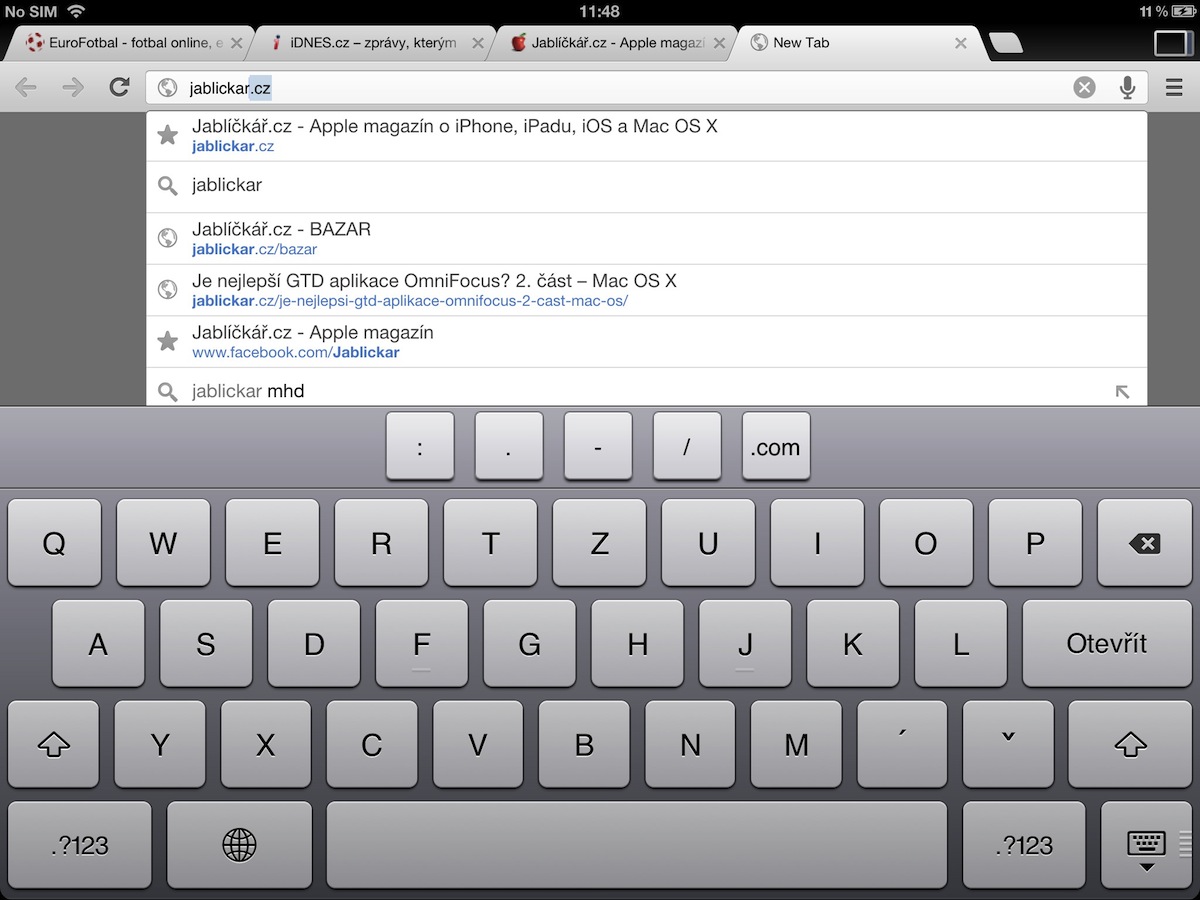
Այն խնայեց տարածություն, օրինակ՝ ցույց տալով առաջ սլաքը միայն այն դեպքում, երբ այն իրականում հնարավոր է օգտագործել, հակառակ դեպքում հասանելի է միայն հետի սլաքը: Ես հիմնարար առավելություն եմ տեսնում ներկա omnibox-ում, այսինքն՝ հասցեի տողում, որն օգտագործվում է ինչպես հասցեներ մուտքագրելու, այնպես էլ ընտրված որոնման համակարգում որոնելու համար (ի դեպ, Chrome-ը Google-ից և Bing-ից բացի առաջարկում է նաև չեխական Seznam, Centrum և Atlas): Կարիք չկա, ինչպես Safari-ում, ունենալ երկու տեքստային դաշտեր, որոնք տեղ են զբաղեցնում, և դա նույնպես բավականին անիրագործելի է:
Mac-ում միասնական հասցեագոտին պատճառներից մեկն էր, որ ես թողեցի Safari-ն Chrome-ի համար iOS-ով, և հավանաբար նույնը կլինի: Քանի որ ինձ հետ հաճախ է պատահել Safari-ում iPhone-ով, որ ես պատահաբար սեղմել եմ որոնման դաշտը, երբ ուզում էի հասցե մուտքագրել, և հակառակը, ինչը նյարդայնացնում էր:
Քանի որ omnibox-ը ծառայում է երկու նպատակի, Google-ը ստիպված է եղել մի փոքր փոփոխել ստեղնաշարը: Քանի որ դուք միշտ չէ, որ մուտքագրում եք ուղիղ վեբ հասցե, դասական ստեղնաշարի դասավորությունը հասանելի է, որի վերևում ավելացված է մի շարք նիշեր՝ երկու կետ, կետ, գծիկ, շեղ և .com: Բացի այդ, հնարավոր է ձայնային հրամաններ մուտքագրել։ Եվ այդ ձայնը «հավաքելը», եթե մենք օգտագործում ենք հեռախոսի կտորը, հիանալի է աշխատում: Chrome-ը հեշտությամբ մշակում է չեխերենը, այնպես որ կարող եք թելադրել հրամաններ Google որոնողական համակարգի համար, ինչպես նաև ուղղակի հասցեներ:
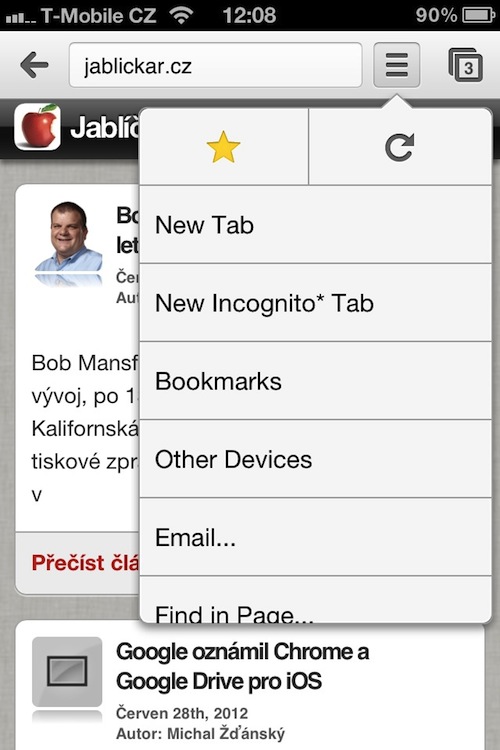
Աջ կողմում omnibox-ի կողքին կա ընդլայնված ընտրացանկի կոճակ: Այստեղ թաքնված են բաց էջը թարմացնելու և այն էջանիշերին ավելացնելու կոճակները։ Եթե սեղմում եք աստղի վրա, կարող եք անվանել էջանիշը և ընտրել այն թղթապանակը, որտեղ ցանկանում եք տեղադրել այն:
Մենյուում կա նաև նոր վահանակ կամ այսպես կոչված ինկոգնիտո վահանակ բացելու տարբերակ, երբ Chrome-ը չի պահում որևէ տեղեկատվություն կամ տվյալ, որը դուք կուտակում եք այս ռեժիմում։ Նույն գործառույթը գործում է նաև աշխատասեղանի բրաուզերում: Համեմատած Safari-ի հետ՝ Chrome-ն ունի նաև էջում որոնելու ավելի լավ լուծում։ Մինչ Apple բրաուզերում դուք պետք է անցնեք որոնման դաշտը հարաբերական բարդությամբ, Chrome-ում սեղմում եք ընդլայնված ընտրացանկում Գտնել էջում… և դու որոնում ես՝ պարզ և արագ:
Երբ ձեր iPhone-ում ցուցադրվում է որոշակի էջի բջջային տարբերակը, կարող եք կոճակի միջոցով Հայցել աշխատասեղանի կայք կանչեք իր դասական տեսքը, կա նաև բաց էջին էլ. փոստով հղում ուղարկելու տարբերակ:
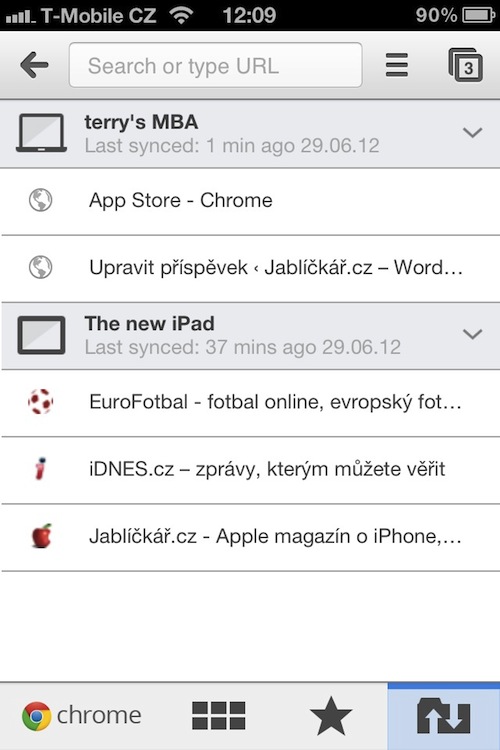
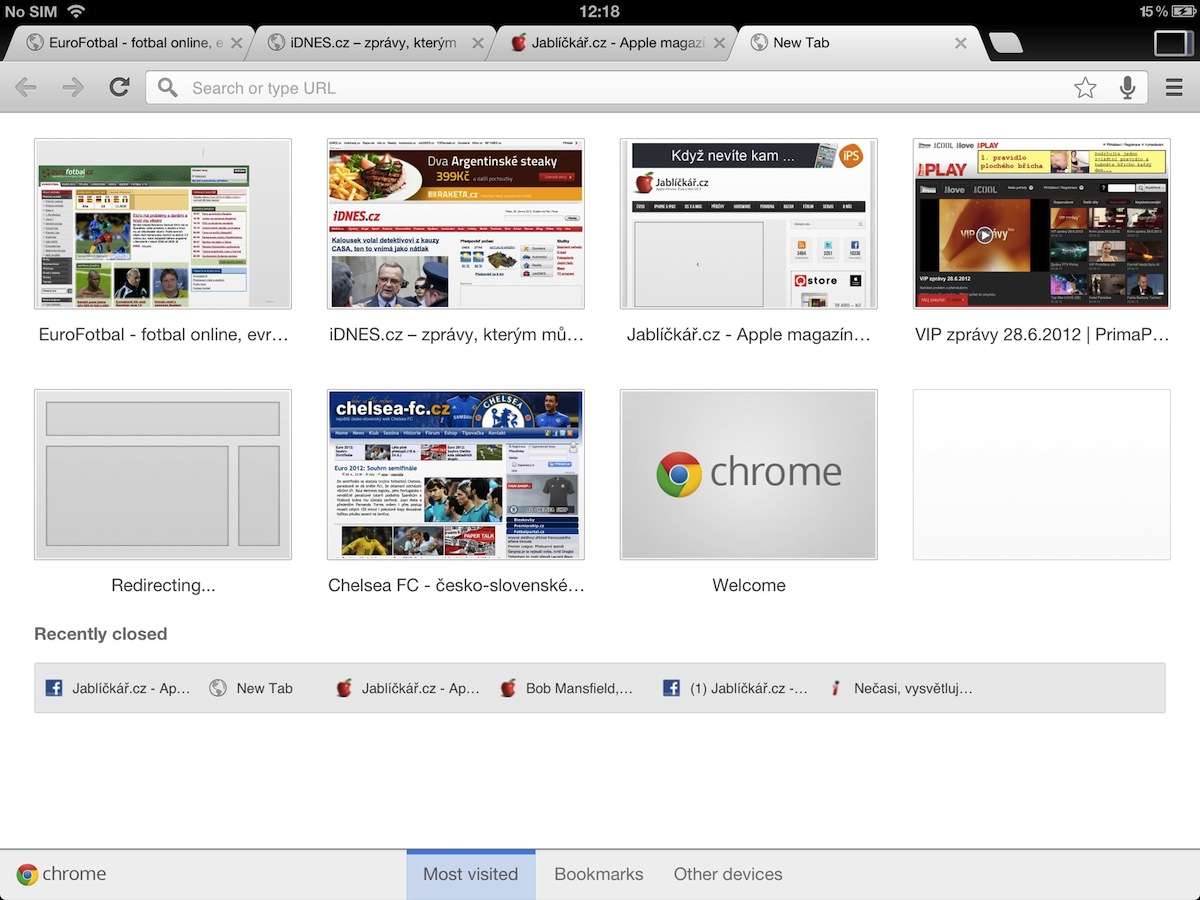
Ինչ վերաբերում է էջանիշներին, Chrome-ն առաջարկում է երեք դիտում՝ մեկը վերջերս փակված վահանակների համար, մեկը՝ ներդիրների համար (ներառյալ՝ թղթապանակների տեսակավորումը), և մեկը՝ բաց վահանակների համար այլ սարքերում (եթե համաժամացումը միացված է): Վերջերս փակված վահանակները դասականորեն ցուցադրվում են նախադիտմամբ վեց սալիկներով, այնուհետև նաև տեքստով: Եթե դուք օգտագործում եք Chrome-ը մի քանի սարքերում, համապատասխան ընտրացանկը ձեզ ցույց կտա սարքը, վերջին համաժամացման ժամանակը, ինչպես նաև բաց վահանակներ, որոնք կարող եք հեշտությամբ բացել նույնիսկ այն սարքում, որն այժմ օգտագործում եք:
Վերևի գծի վերջին կոճակը օգտագործվում է բաց վահանակները կառավարելու համար: Առաջին հերթին, կոճակը ինքնին ցույց է տալիս, թե քանիսն եք բացել, և այն նաև ցույց է տալիս բոլորին, երբ սեղմում եք դրա վրա: Դիմանկարային ռեժիմում առանձին վահանակները դասավորված են միմյանց տակ, և դուք հեշտությամբ կարող եք շարժվել դրանց միջև և փակել դրանք՝ «թափելով»։ Եթե դուք ունեք iPhone լանդշաֆտում, ապա վահանակները հայտնվում են կողք կողքի, բայց սկզբունքը մնում է նույնը:
Քանի որ Safari-ն առաջարկում է միայն ինը վահանակ բացելու համար, բնականաբար մտածում էի, թե քանի էջ կարող եմ միանգամից բացել Chrome-ում: Գտածոն հաճելի էր. նույնիսկ 30 բաց քրոմ պանելներով այն չբողոքեց: Այնուամենայնիվ, ես չխփեցի սահմանը:
Chrome iPad-ի համար
iPad-ում Chrome-ն էլ ավելի մոտ է իր աշխատասեղանի եղբորը, իրականում այն գործնականում նույնական է: Բաց վահանակները ցուցադրված են omnibox գծի վերևում, որն ամենանկատելի փոփոխությունն է iPhone-ի տարբերակից: Վարքագիծը նույնն է, ինչ համակարգչում, առանձին վահանակները կարելի է տեղափոխել և փակել քարշ տալով, իսկ նորերը բացել վերջին վահանակի աջ կոճակով։ Հնարավոր է նաև շարժվել բաց վահանակների միջև ժեստով՝ մատը էկրանի եզրից քաշելով: Եթե օգտվում եք ինկոգնիտո ռեժիմից, վերևի աջ անկյունում գտնվող կոճակով կարող եք անցնել դրա և դասական տեսքի միջև:
iPad-ի վերևի գծի վրա տեղադրված էր նաև միշտ տեսանելի առաջ սլաքը, թարմացման կոճակը, էջը պահելու աստղանիշը և ձայնային հրամանների համար խոսափողը: Մնացածը մնում է նույնը։ Թերությունն այն է, որ նույնիսկ iPad-ի վրա Chrome-ը չի կարող ցուցադրել էջանիշների գիծը omnibox-ի տակ, ինչը Safari-ն կարող է, ընդհակառակը: Chrome-ում էջանիշներին հասանելի է միայն նոր վահանակ բացելով կամ ընդլայնված ընտրացանկից էջանիշեր կանչելով:
Իհարկե, Chrome-ը iPad-ում աշխատում է նաև դիմանկարային և լանդշաֆտային տարբերակով, տարբերություններ չկան:
Դատավճիռ
Ես առաջինն եմ, ով կասկածում է այն հայտարարության լեզվին, որ Safari-ն վերջապես ունի համապատասխան մրցակից iOS-ում: Google-ը, անշուշտ, կարող է խառնել ներդիրները իր բրաուզերի հետ, անկախ նրանից՝ դա պայմանավորված է իր ինտերֆեյսով, համաժամացման կամ, իմ կարծիքով, ավելի լավ հարմարեցված տարրերով հպման և շարժական սարքերի համար: Մյուս կողմից, պետք է ասել, որ Safari-ն հաճախ մի փոքր ավելի արագ է լինելու: Apple-ը թույլ չի տալիս ցանկացած տեսակի բրաուզերներ ստեղծող ծրագրավորողներին օգտագործել իր Nitro JavaScript շարժիչը, որն ապահովում է Safari-ն: Հետևաբար, Chrome-ը պետք է օգտագործի ավելի հին տարբերակը, այսպես կոչված, UIWebView-ը, թեև այն վեբկայքերը ցուցադրում է նույն կերպ, ինչպես բջջային Safari-ն, բայց հաճախ ավելի դանդաղ: Իսկ եթե էջում շատ javascript կա, ապա արագությունների տարբերությունն էլ ավելի մեծ է։
Նրանք, ովքեր հոգ են տանում բջջային բրաուզերի արագության մասին, դժվար կլինի հեռանալ Safari-ից: Բայց անձամբ ինձ համար գերակշռում են Google Chrome-ի այլ առավելություններ, ինչը, հավանաբար, ստիպում է ինձ վիրավորել Safari-ին Mac-ում և iOS-ում։ Ես միայն մեկ բողոք ունեմ Mountain View-ի մշակողների հետ՝ ինչ-որ բան արեք պատկերակի հետ:
[հավելվածի url=”http://itunes.apple.com/cz/app/chrome/id535886823″]









Ես համարձակվում եմ ձեզ վիճել JavaScript-ի հետ, եթե Safari-ում ավելի բարդ կայք եք փորձում, իմ անձնական փորձով այն ավելի դանդաղ է, քան Chrome-ի կայքը... փորձարկված է iPad 1-ի վրա՝ վերջին iOS-ով: Ամեն առումով, Chrome-ն ինձ շատ ավելի արագ էր թվում...
Դուք միակն եք, և տեխնիկապես դա գործնականում անհնար է։ Միգուցե դա կլինի ավելի թույլ iPad 1:
Ինձ դուր է գալիս Chrome-ը, կարելի է ասել, որ այն մի փոքր ավելի դանդաղ է: Բայց քանի որ ես օգտագործում եմ անձնական և աշխատանքային համակարգիչ, գումարած iPad, ինձ դուր է գալիս կապը և կցուցադրեմ այն: Առայժմ Safari-ն տեղափոխում եմ Այլ պանակ:
Գեղեցիկ ակնարկ, այնուամենայնիվ, կարծում եմ, որ մի կարևոր հարց բաց է թողնվել, որը Chrome-ին ավելի մեծ անբարենպաստության մեջ է դնում, քան Nitro Javascript Engine-ն օգտագործելու անկարողությունը: Սա այն փաստն է, որ դուք չեք կարող որևէ այլ բրաուզեր սահմանել որպես լռելյայն iOS-ում: Հենց որ որևէ հավելված ցանկանում է բացել կայք, Safari-ն միշտ սկսվում է:
Եվ իմիջիայլոց... Ես չգիտեմ, թե արդյոք դա Safari 5.2 (Mac) է, բայց իմ էջանիշերը համաժամացվում են նաև աշխատասեղանի և iPhone Safari-ի միջև:
Էջանիշները Safari-ում երկար ժամանակ համաժամացվել են iCloud աշխատասեղանի և iOS-ի միջոցով, ուստի սա հենց Chrome-ի առավելությունը չէ, բայց Chrome-ի համաժամացումը, անկասկած, կուրախացնի Android հեռախոսների օգտագործողներին iPad-ի հետ համատեղ: Բայց ինչ վերաբերում է Safari-ի բացմանը ամեն անգամ, երբ URL-ն ուզում է բացվել, դա հիմնականում կախված է նրանից, թե արդյոք Chrome-ը գրանցում է url սխեման http://-ի համար, եթե ոչ, ապա Safari-ն միշտ բաց է:
Ինչպե՞ս է ֆլեշը:
Flash-ով միացված հավելվածը երբեք չի հասնի iOS-ի: Փառք Աստծո. Ես իսկապես չեմ ուզում վատնել մարտկոցը Flash-ից:
Վայ, բացարձակապես բարձրակարգ զննարկիչ, որը պարզապես մի քանի բանի պակաս ունի: Ինձ դուր է գալիս, որ որոնման համակարգերը ներառում են Seznam, Centrum և Atlas, թեև ես դրանցից ոչ մեկը չեմ օգտագործում, ինչը միանշանակ առավելություն է շատ չեխերի համար: Գրաֆիկորեն սա բացարձակապես կատարյալ հավելված է, և նույնիսկ անիմացիաները բարձր մակարդակի վրա են, ազնվորեն բացարձակապես ակնհայտորեն Google-ի բոլոր հավելվածների թիվ մեկը, այս մեկը ճշգրիտ է: Ցավոք սրտի, ես, այնուամենայնիվ, ամենայն հավանականությամբ չեմ փոխի, բայց այս հավելվածը չի անհետանա իմ iPad-ից, ես կփորձեմ ժամանակ առ ժամանակ օգտագործել այն։ Բացի այդ, ըստ տարբերակման, դա ակնհայտորեն ընթացիկ աշխատասեղանի տարբերակի պորտն է, բայց հարցն այն է, թե արդյոք Google-ը միտումնավոր չի ընտրել այն տարբերակը, որը նույնական է ընթացիկ աշխատասեղանի տարբերակին: Մեկ այլ թերություն Chrome-ի համար IS մուտք գործելու համար վկայագրերի օգտագործման անհնարինությունն է, որը Safari-ն բացարձակապես փայլուն է վարվում: Ամեն դեպքում, մեծ բրաուզեր է լայն զանգվածների համար, ես կցանկանայի, որ Safari-ն նույն կերպ վարվեր omnibar-ի հետ: Ես բավականին զարմացա, որ iOS6-ը չբերեց omnibar...
Փորձեք 100-ից ավելի քարտ բացել iPhone-ով, թվի փոխարեն կտեսնեք սմայլիկ ;) Google-ը մտածում է ամեն ինչի մասին, դասը քաղե՞լ են։
Իսկ ինչ վերաբերում է անսահմանությանը: ԱՀ-ում այն ամենաքիչ անվտանգներից մեկն է….
Ինչ?
Օ, և այն, ինչ Google-ը դեռ չի հասկացել, mailto://-ի վրա սեղմելուց հետո նամակներ է ուղարկում, այն ներկայումս վերահղվում է Mail.app, ինչը այնքան էլ հարմար չէ...
iPhone տարբերակ.
Ես չգիտեմ, թե դուք բոլորդ ինչ եք անում: Չէ՞ որ Safari-ից ավելի բան չի կարող անել, Android-ի սարսափելի տեսք ունի (տես գործառույթների ցանկը, որ կարծես ինչ-որ մեկը կիսով չափ կտրել է) և ամեն ինչ մեկ պատուհանով մտնելու հրաշալի հնարավորություն? Այն պահին, երբ ուզում եմ գրել .cz, պետք է փոխեմ կերպարների հավաքածուն, որն ինձ շատ է նյարդայնացնում։ Նախնականը .com-ն է, որն ինձ համար հաճախ անօգուտ է:
Դատավճիռ. Եկեք այն անվանենք լավ բրաուզեր, բայց այն չունի որևէ հավելյալ բան՝ ինձ դեպի իրեն գրավելու համար:
Եթե այն չի կարող կարգավորել պայծառությունը, և եթե այն չունի ներբեռնման մենեջեր, ապա դա ընդամենը մեկ այլ խորհուրդ է, քանի որ դրանց մի ամբողջ փունջ կա: Սառցադաշտից բարձր չէ!!!!
Ուրեմն փորձեցի, վատ տեսք չունի, հատկապես ինձ դուր է գալիս, որ իմ էջանիշերը հասանելի են նաև iOS-ում։ Այնուհետև ինձ հիասթափեցրեց այն փաստը, որ էջանիշները շատ մատչելի են. մի կողմից, էջանիշների վրա սեղմելուց հետո շարժական էջանիշների ենթաթղթապանակը միշտ ցուցադրվում է լռելյայն. ինչու: Երկրորդ և շատ ավելի վատ բանն այն է, որ իմ էջանիշները Google Account-ից (կամ Google Chrome-ի էջանիշերը, որոնք համաժամանակացվում են Google Account-ի միջոցով) կարծես թե բազմապատկվում են. հեռացնել ամեն ինչ և նորից մուտք գործել, բայց նա դա արեց նորից.. այնպես որ այն, ինչ ես ամենաշատը կցանկանայի տեսնել, երկու անգամ լավ չի աշխատում :(
Բազմաթիվ բրաուզերներից ևս մեկը, որն ունի նաև փոքր-ինչ անկանոն ոլորում և խոշորացում: Միակ բանը, որը շատ լավ է աշխատում և ավելորդ է, ձայնային որոնումն է։ Հակառակ դեպքում, ոչ մի ավելորդ բան և ոչինչ, թե ինչու ես կթողնեմ Safari-ն, և իսկապես iCab-ը կարող է ավելին անել:
Վատ չէ, բայց Մերկուրիի վրա դեռ ոչ ոք չունի...
Այո, եթե մշակողներից մեկը ցանկանում է կամայականորեն ուղարկել url-ը Chrome-ին, ապա URL-ը googlechrome://[webaddress] է ;)
Safari-ն առաջատարն է, էջանիշները ցուցակի առաջին տեղում են: Կարծում եմ, որ Chrome-ը կունենա էջանիշեր այնպիսի թերթիկում, ինչպիսին է աշխատասեղանին, գոնե iPad-ում։ Ես փոխելու պատճառ չեմ տեսնում:
iPad-ում ցուցակում էջանիշեր ունի :D
Ոչ, ինձ սա չէր հետաքրքրում: Եվ ես նույնիսկ չավարտեցի վերանայումը: Դա ինձ ստիպում էր այնպիսի զգացողություն առաջացնել, կարծես մի սենսացիա է առաջանում այն բաներից, որոնք ինձ լիովին նորմալ և նորմալ էին թվում: Հավանաբար նման է տաք օդի սարսափելի շրջանառությանը, երբ ահավոր գնով եփում են այդ սարսափելի կաթսայում, որն իրականում գործում է բացարձակապես յուրաքանչյուր կաթսայում, բայց ոչ ոք դրա մասին չի մտածում։ Մանրամասները, որոնք Chrome-ը տարբերվում են Safari-ից, ինձ մոտ ընդգծված են նույն կերպ, մինչդեռ ես, մյուս կողմից, դրանք համարում եմ որպես թերություն: Եթե ես ունեմ մի քանի էջանիշ բացված իմ համակարգչում, ինչո՞ւ պետք է ցանկանամ, որ դրանք բացվեն նաև իմ iPhone-ի կամ iPad-ի վրա: Անհեթեթություն ու խոչընդոտ ինձ համար։ Ես սովորաբար դրանց մեջ բաց եմ թողնում տարբեր բաներ։ Ընդհակառակը, ես ուզում եմ, որ բոլոր պահված էջանիշերն ամենուր լինեն այնպես, ինչպես Safari-ում են, այլ ոչ թե ունենալ հատուկ բջջային, ինչպես Chrome-ում: Իսկ երբ ուզում եմ ինչ-որ բան փնտրել, ուզում եմ գրել այն որոնման դաշտում և չխառնել հասցեների տողում հասցեների հետ միասին։ Իսկ Chrome-ը ցուցադրո՞ւմ է ավելի շատ բովանդակություն 125 պիքսելանոց էջում: Ինչպես iPhone-ի վրա: Կամ iPad-ի վրա: Ո՞ր մոդելի վրա: Այո, այո, Safari-ում այն թաքնված է էջի վերևում, ուստի քանի՞ պիքսել է այն այդ դեպքում: Կամ ո՞ր բրաուզերն է ավելի լավը:
Դե, դա ինձ ուղղակի ճիշտ չէր թվում: Բայց ես գոհ եմ Safari-ից
Նախքան Safari-ից հրաժարվելը, գուցե ցանկանաք սպասել Mountain Lion-ին և iOS 6-ին: Ես ամիսներ շարունակ օգտագործում եմ նոր Safari-ն Mac-ում և օրերով iOS 6-ում, և այն շատ ավելի լավն է, քան Chrome-ը և երկուսը շատ ավելի լավը, քան վերջին հանրային տարբերակը: Safari-ի (ինչպես աշխատասեղան, այնպես էլ բջջային):
Safari-ն ավելի լավն է:
iPod touch 4G
iOS 6 բետա 2
Կարծում եմ Chrome-ն ունի միակ առավելությունը՝ համաժամացումը։ Հակառակ դեպքում, դա, հավանաբար, նույնիսկ լիարժեք բրաուզեր չէ: Այն չի կարող, օրինակ, ներբեռնել .flv ֆայլեր, որոնք կարող են կառավարել և՛ Safari-ն, և՛ իմ օգտագործած Atomic բրաուզերը: Պարզապես մի օգտագործեք Chrome-ը IOS-ում!!!
Դե, ոսկե օպերա մինի :): Ես դրա մասին ոչինչ բաց չեմ թողնում...
Ինձ հետաքրքրում է iPad-ի մարտկոցի աշխատաժամանակը՝ Chrome-ով համացանց զննարկելիս, MacBook-ում իմ մարտկոցի ժամկետը նվազում է 40%-ով, երբ Chrome-ը միացված է:
Հիմնականում, եթե ես անտեսում եմ ամբողջ էկրանի անհնարինությունը (եթե կա, չեմ գտել), ինձ անհանգստացրել է բաց վահանակների տարօրինակ պահվածքը (iPad3): Եթե ես հեռանայի վահանակից մոտ 3 վայրկյանից ավելի, երբ վերադարձա, այն ցուցադրեց էջի սև-սպիտակ պատկերը և անմիջապես վերաբեռնեց ամբողջ էջը՝ չակտիվանալով և շարունակելով այնտեղ, որտեղ ես թողել եմ... քնելն ինձ իրոք նյարդայնացնում էր, քանի որ օրինակ ես սիրում եմ ետին պլանում youtube-ից մի հոլովակ լսել և կարդում եմ մեկ այլ վահանակում։ Chrome-ը iOS-ի համար նման իրավիճակում աննորմալ է վարվում։ Ֆոնային տեսանյութն անցնում է նախապես բեռնված բաժին, այնուհետև վահանակը քնում է:
Ես խորապես հավատում եմ, որ Chrome-ը կհետևի արագ թարմացումների ուղուն դեպի Safari-ի կատարյալ փոխարինումը: Այնուամենայնիվ, այն անօգտագործելի է ընթացիկ տարբերակում:
Մինչ այժմ լավագույն զննարկիչը անարդարացիորեն անտեսված iCab-ն է, որը բեռնված է կարգավորումներով և հնարավորություններով: Ով փորձել է, ուրիշը չի ուզում։
Բրաուզերը, որը չի կարող պատմություն անել կամ որոնել էջի վրա, բավարար է ոչնչի համար: